实现Loading页面的方法有好多,这里的方法是,使用EUI皮肤的加载页,可配置型和可定制型程度更高,也更易用。但不是最好的方法。
资源的处理
加载页的UI资源是限于preload组资源加载的,所以这两个资源组需要分开处理。加载完并处理相关动画之后才开始加载preload资源组。
资源分组
将loading页面需要用到的资源分一个loading资源组出来。
修改main.js
调整资源加载顺序


main.ts
1 |
|
Loading页
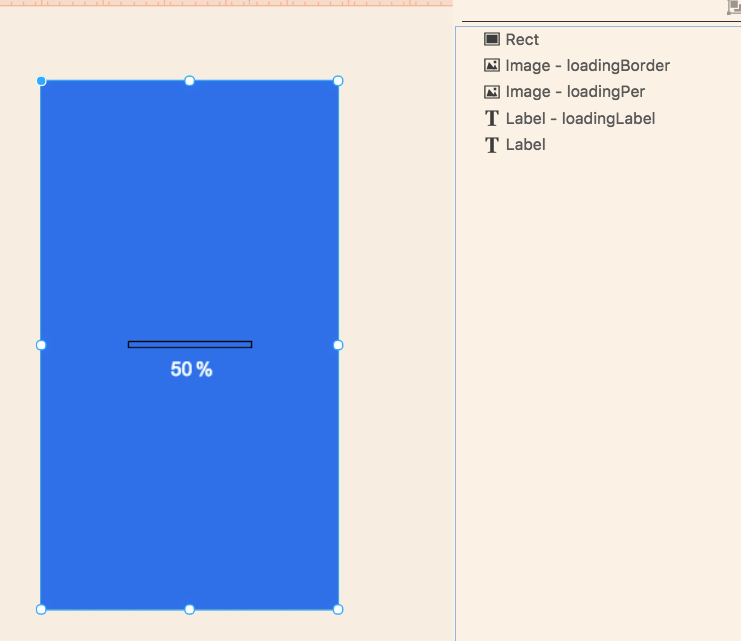
LoadingUISkin.exml 皮肤
给一个蓝色的矩形背景。
包含用于显示进度条的外框以及一小段进度条。
并且在代码中,添加一个序列帧动画到当前皮肤中。

LoadingUI.ts
添加到动画帧到舞台中,在每一次的资源数回调函数中,播放动画,实现每次加载一个资源,人物的脚步开始运动。
1 | class LoadingUI extends eui.Component { |
最后效果