相关链接:
socket.io官网
零基础搭建网页聊天室(socket.io使用教程)
开始
创建一个基础的聊天应用, 这不需要Node.js和Scocket.io基础
web框架
首先是package.json文件, 用于配置依赖并且安装express框架
1 | cnpm install --save express@4.15.2 |
1 | { |
新建一个index.js文件作为node服务器入口文件
1 | let app = require('express')() |
执行命令, 开启http服务, 在浏览器打开3000端口
1 | node index.js |

提供HTML
直接返回标签容易让人混乱, 这里重构代码, 新建一个index.html文件
1 | <!doctype html> |
并修改服务器路由, 发送一个html文件而不是标签
1 | app.get('/', (req, res) => { |
重新运行
整合Socket .io
整合Socket .io 分为客户端和服务器端两部分,其中客户端不需要而外加载, 只需要作为全局变量使用即可
客户端配置,修改index.html文件, 在前加入js代码
1 |
|
修改index.js文件, 监听l连接与连接断开事件
1 | io.on('connection', (socket)=>{ |
在控制台中可以查看用户连接事件
触发事件
socket .io最主要的作用就是你可以触发和监听任何你想要的事件,任何对象都可以编码成json,并且二进制数据也是支持的
修改index.html 将输入框内容,通过‘chat message’事件发送给服务器
1 | <script src="/socket.io/socket.io.js"></script> |
修改服务器index.js文件, 监听客户端的发送消息事件, 并将消息打印在控制台
1 | io.on('connection', (socket)=>{ |
在客户端输入信息, 服务器就能监听到了
广播
如果向每个连接的客户端都发送事件, 可以使用io.emit()方法
1 | io.emit('some event', { for: 'everyone' }); |
如果是想某个特定的sokect连接发送事件,可以使用broadcast标志
1 | io.on('connection', function(socket){ |
这里将事件发送给每一个连接的客户端, 修改index.js文件
1 | io.on('connection', (socket)=>{ |
修改index.html文件, 监听事件, 将消息动态插入到ui列表中
1 | <script> |
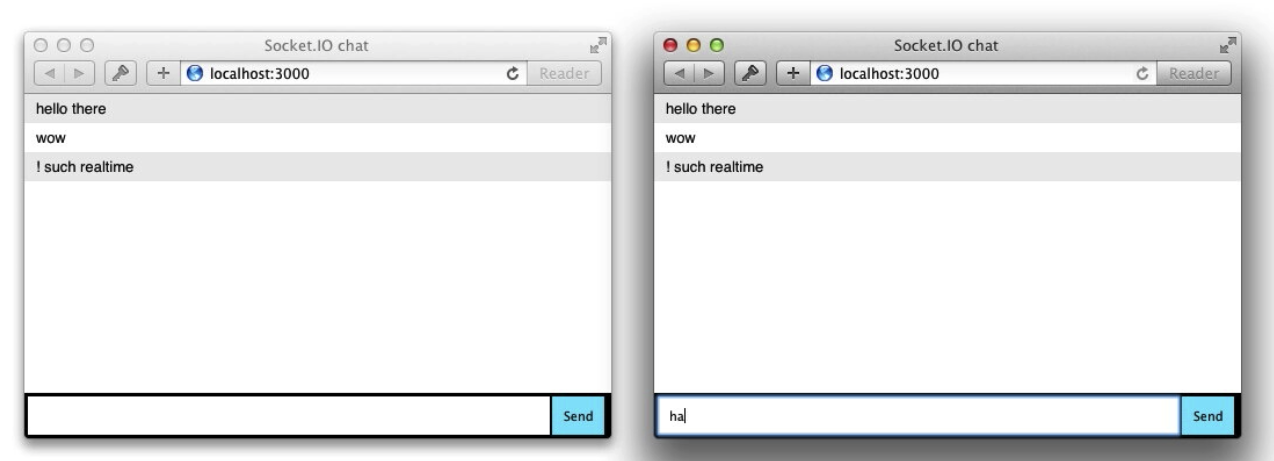
打开两个客户端, 实现了简单的聊天室功能
功能更完善的聊天室应用
1 | $ git clone https://github.com/socketio/chat-example.git |